Things I learnt on
responsive
and
animation
by shiawuen
Disclaimer
What I going to talk about are extracts from project I currently working on.
IT MIGHT NOT WORK FOR YOUR CASE.
So… What do I learn?
Use percentages, not pixels
Why not pixels?
When your page resize, elements will not stay at the same place where it should be.
Then you end up reposition your elements using JavaScript (ninja!), plus it don’t work well…
But you can’t use it all the time right?
YES, you still have to use JavaScript to manually set width and height for some elements.
Haha…seem you still need pixels!
Yup, but this makes maintenance easier for me. =P
background-size is lovely,
but IE hates it
(IE8 and below)
One size rule them all!
When size of elements on page depend on the width/height of the screen, you can easily have element position at correct position and same proportions without using JavaScript.
display: none hurts on iOS
It causes perf issue!
Changing the display-state on iOS is like adding or removing an element to and from the DOM and is therefor a very heady calculation depending on how many items you have in your DOM that can easyly cause the UI to freeze for a second or more.
iOS6 html hardware acceleration changes and how to fix them by Olaf
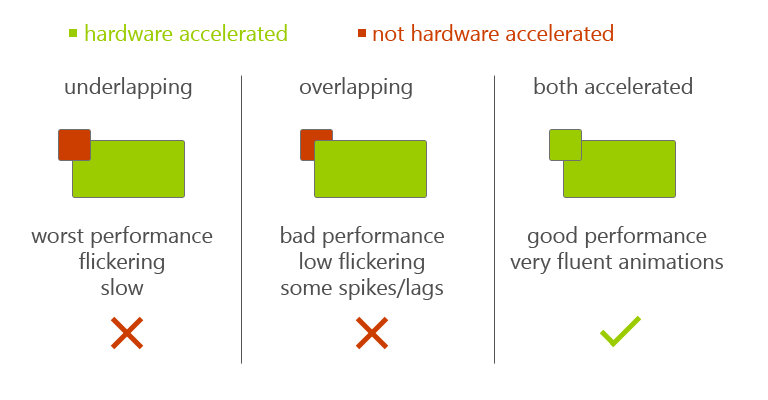
Overlap hardware accelerated element with non-hardware accelerated element is not good
How?

iOS6 html hardware acceleration changes and how to fix them by Olaf
Links
Thanks!
fin.